How to Embed Your Substack Feed in Your Squarespace Author Website
• This article contains affiliate links for Squarespace •
If you’ve chosen Substack as your main platform for writing articles and sharing them with your email subscribers, it makes sense to integrate it closely with your author website.
When you do this, readers can move easily from one to the other. They’re more likely to take the action you want, and your author brand will appear more cohesive. You’ll not only look more professional, but your audience will grow more steadily.
And it removes some of the temptation to share your Substack address, instead of your website address, as the best way to find you. I firmly believe that you should always share your own URL, since this is a business asset that you own and can control in the long term. If you start giving out your Substack address widely, you’re beholden to service, pricing, and algorithm changes that are out of your control.
Instead, use your Squarespace author website as the cornerstone of all of your online efforts, and embed your latest Substack posts there:
^ example of Substack content, embedded on an author website
1) How to show your latest Substack activity on your Squarespace site
Embedding your feed is not a tool that’s currently offered by Substack, however, thanks to the generous work of Gideon Wislang from SubstackAPI, it’s free and easy to do.
(I’m not affiliated with this tool - just a fan!)
Note that you will need the Squarespace Business plan, or higher, for this to work.
First, visit this page for Gideon’s free code generator and select your options:
Enter your Substack domain
Choose New posts, and pick a number, like 6
a) Assuming your Substack colors already coordinate nicely with your website, you can leave the theme set to Default theme
b) I favor Right for the layout, and I’ll explain more about that in the next sectionNow, copy the code that you’re given
Remember that you can come back here and buy Gideon a coffee, when you see this working on your website :)
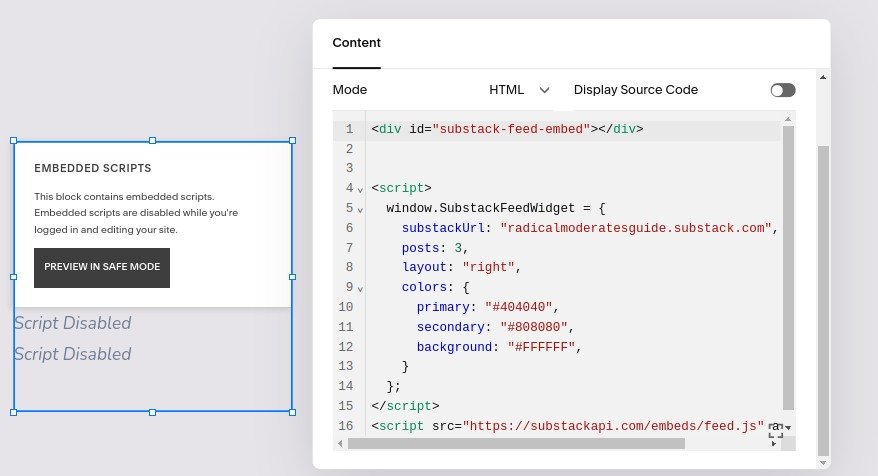
Second, back in Squarespace, add a Code Block to your page
Make sure to remove “hello world,” and then paste in your Substack code
Save, then exit from edit mode, to see what you’ve created
Keep in mind that the width you give your code block is (roughly) the width that the Substack feed will take up.
Pretty cool, right?
My recommendation for the best layout, allowing for different screen sizes
One thing I am forever trying to teach people who create or edit their own websites is: things will look different on different sized screens.
And I don’t just mean desktop versus a phone, I mean big laptop versus small laptop, and laptop versus tablet.
All too often, I see someone create a web page that looks perfectly nice on their own screen, and they don’t realize that even a slightly different screen width will mess up their hard work. I have a video tutorial here on avoiding Squarespace editing pitfalls.
In honesty, as of 2024, Squarespace isn’t easy to configure for tablet view, so I’ve learned to design page layouts that are more likely to look good than others.
For this reason, from the options in step 3b above, I recommend you choose “Right”. Initially, I was tempted by “Center”, but if you choose, say, 6 latest posts, for some screen widths, you might end up with 5 on one row and 1 on the next. Not great.
So I decided to stick with “Right”. Below, I’ll show you how to combine that with another piece from Substack, that I think gives a pleasing result.
2) How to show just one featured Substack item on your Squarespace website
This time, we do have code available from Substack. You can choose any representative post, and showcase it on your website.
Go to Substack, find the post you want to share, and click the Share button, top right
Click Embed
Click Copy code
Add this to your Squarespace page using a Code block, as described above.
3) How to combine these two for a great layout on your author website
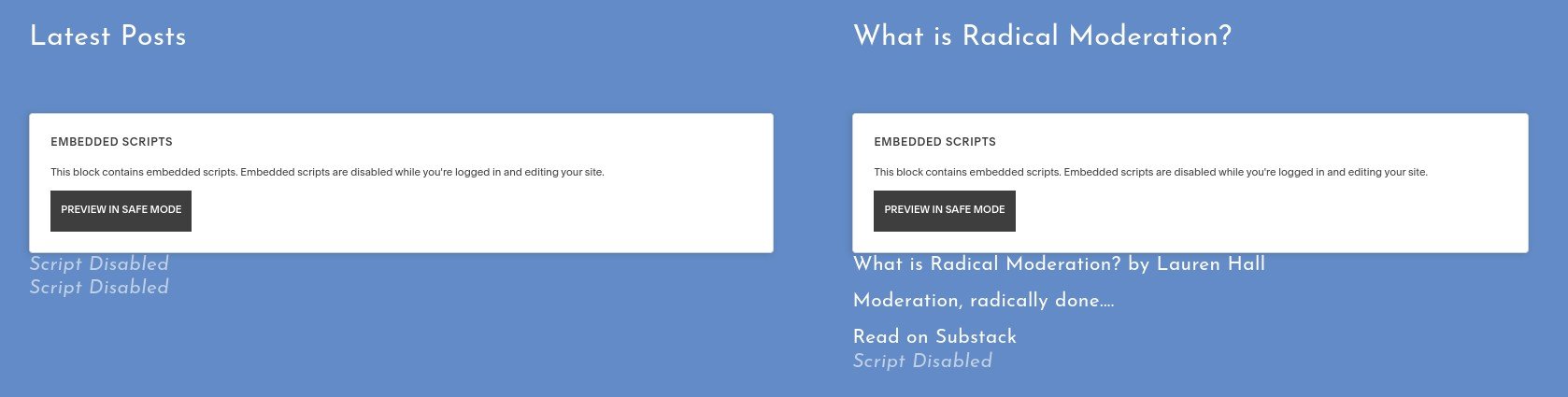
And here’s how I put these two together for my client, author and academic Lauren K. Hall.
On the left, is the feed of latest activity (#1, above).
On the right, you see a featured post, which is static and serves as a great introduction to Lauren’s topic (#2, above).
^ See this at: laurenkhall.com
Inside your Squarespace editor, you’ll create this look by using 2 text blocks (for the headlines) and 2 code blocks (to bring in the Substack content):
And under these pieces, I recommend that you add another Call to Action button, (using a Squarespace button block), to make sure that your visitors know they can read more and join the conversation with you on Substack.
This layout looks great on a laptop or desktop screen, fits OK on a tablet, and will stack on a mobile phone. I think it’s the best option to hedge your bets for different screen sizes, without needing to add custom code to your Squarespace site.
Conclusion
I’ve said before that I have mixed feelings about Substack for authors, but there’s no denying it’s a hugely popular tool. Using these techniques, you can get maximum exposure for your Substack writing on your author website, too.
•
Want to give Squarespace a try? Save 10% off your first subscription of a Squarespace website by using the code PAULINE10
•
Are you ready to sell more books?
If you want an author website that delights your readers and sets you up for business results, let’s design, build, and launch your online home in just 2-3 weeks. Learn more, and then schedule a complimentary chat with me.
Other resources for your Squarespace author website
Save 10% off your first subscription of a Squarespace website by using the code PAULINE10