12 Done For You Website Color Schemes
To celebrate the release of my new resource bundle, Color Psychology For a Website That Works, I'm gathering together here 12 done-for-you website color scheme options.
These are arranged by seasonal inspiration and I originally published them individually. They're among my most popular posts on color!
How to use these color palettes
In each case, the color scheme is inspired by a seasonal picture. The photo comes courtesy of Unsplash, and I’ve used palettte.app to show the corresponding colors that would give you realistic options for your website. The “hex” color codes are included.
For your website I recommend:
Use the palest color for your background*
Take the darkest shade for your text
Choose the most eye-catching color for your buttons
Add 1 or 2 accent colors to bring your page to life
*You can do pale text on a dark background, but if you're a website or design beginner, it's much easier to start with a pale background and build from there.
> Jump down to done for you palettes inspired by: fall/autumn, winter, spring, summer.
Want more website color resources?
Grab this bundle and discover the savvy way to pick website colors that encourage your ideal reader to take the next step:
Color Psychology For a Website That Works
Resource Bundle:
Color Psychology Masterclass (video)
Quickstart Guide to Choosing Your Website Colors (video)
40 Done for You Website Color Schemes (swipe file)
Website color options inspired by Fall / Autumn
Autumn color palette 1
Option 1: #2d262e ; #d06119 ; #869368 ; #ddcec6 ; #4c414a
Autumn color palette 2
Option 2: #210c1f ; #bb9951 ; #303348 ; #d1d5df ; 70758d
Autumn color palette inspiration 3
Option 3: #0c2252 ; #179397 ; #615954 ; #e7d7cb ; #d18a3d
I love this time of year, but I'm not generally drawn to the typical autumn color tones. So I was surprised to see how much variety there is here!
Website color options inspired by Winter
Winter website colors option 1 | Pauline Wiles
Option 4: #3D3221 ; #948879 ; #E5E5E5 ; #C2C9CF ; #25251C
Winter website colors option 2 | Pauline Wiles
Option 5: #477085 ; #83163F ; #E9E3E3 ; #9D8C84 ; #143F4E
Winter website colors option 3 | Pauline Wiles
Option 6: #142948 ; #93C9BB ; #E8EEEF ; #7D8788 ; #225089
I chose images here which step outside what you might think of as "winter" tones, just to show what's possible using photos as a starting point. The right colors for your brand will depend heavily on what type of business you're in and what feelings you want to convey.
Website color options inspired by Spring
Spring Website Color Palette 1
Option 7: #134379 ; #F3F1ED ; #D16A86 ; #BDD4AD ; #C53E66
(I darkened the blue here so that your text will be easy to read. The blue sky is pretty, but not dark enough for good contrast.)
Website Spring Color Palette 2
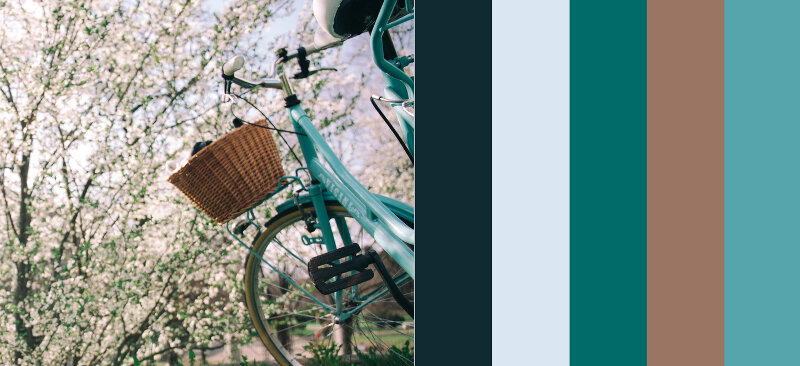
Option 8: #0F2B31 ; #DBE6F3 ; #006B68 ; #9B7563 ; #56A4AC
Website Spring Color Palette 3
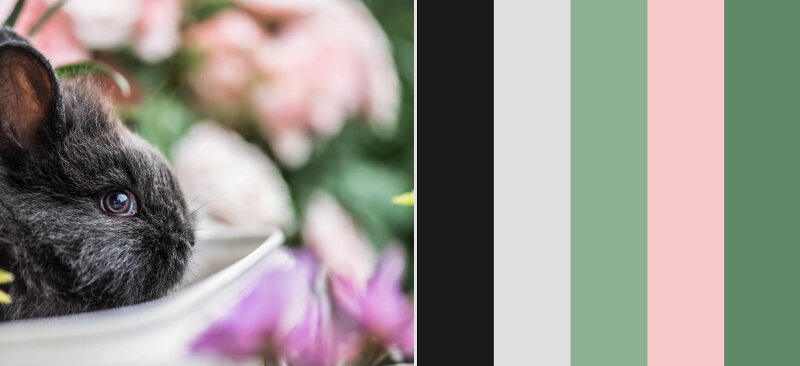
Option 9: #1C191A ; #DDDFE0 ; #8CB094 ; #F6C9CA ; #5D8967
If you're struggling with colors for your brand, working from a photo that appeals to you can be an ideal place to start. More often than not, I adjust colors once I see them "playing together" on a website, but any of these would be a strong beginning for a fresh, upbeat site.
Website color options inspired by Summer
Summer Website Palette 2 | Pauline Wiles
Option 10 - "Warm Explorer": #BA563A ; #3D76C1 ; #EBF8F8 ; #C1794D ; #4F647C
Summer Website Palette 3 | Pauline Wiles
Option 11 - "Refreshingly Sweet": #C87278 ; #334043 ; #E4F1ED ; #862D79 ; #FED785
Summer Website Palette 1 | Pauline Wiles
Option 12 - "Summer Breeze": #2F5F2B ; #869CC0 ; #DFEBF4 ; #5C759D ; #90B168
And for in-depth color resources for your website:
Color Psychology For a Website That Works
Resource Bundle:
Color Psychology Masterclass (video)
Quickstart Guide to Choosing Your Website Colors (video)
40 Done for You Website Color Schemes (swipe file)
Want me to choose colors for you?
Unless you come to me with professional branding in place, when I build your website for you, you’ll get a personalized color palette that’s custom-made for your brand and the feelings you want to convey. It's just one of the ways I blend my design sense and technical savvy to build and launch your beautiful website in 2 weeks. You’ll be my only full-service website client and I’ll focus on creating a professional site that helps you play bigger.
Learn more about my process and website design packages here: