My Favorite Chrome Extensions for Website Design
Whether you call them extensions or plug-ins, there are a number of handy little tools that sit inside my Chrome browser and make my website design work dramatically easier.
Even if you don’t plan to build your own website, you’ll find inspiration here for help with stronger marketing visuals, search engine optimization, and saving time with everyday tasks.
(There are no affiliate links in this post; I simply love all of these tools.)
Here are my top 6 helpers, that I would be lost without:
1. Eye Dropper
When activated, this plug-in allows me to click anywhere on a web page and get the exact color-code of that pixel. It’s great for checking website consistency, and also to start with an inspiration color code, when coming up with a new color palette.
Find it here ; I use the free version
Related: 15 best resources for website colors
2. What Font
OK, I admit it, I am unusually captivated by beautiful fonts! Obviously, in my line of work, I look at a lot of websites, and I’m often curious to know the name of a beautiful, functional, or unusual font on a web page. What Font is a lovely little tool that allows me to hover over a piece of text and see the name of the font that’s in use.
Find it here ; free
3. Keywords Everywhere
The choice of tools to help with keyword research for SEO (Search Engine Optimization) can be overwhelming. And many of them represent a significant financial investment. To the rescue: Keywords Everywhere, a handy extension that overlays valuable keyword insights, right on top of your regular Google search. You can see both an estimated search volume for the phrase you’ve tried, and also suggested (related) keywords, that you might not have considered.
I buy “credits” to use for keyword research; these are valid for a year. Last time I bought credits, I spent just $15, which was plenty. (It looks like subscription options may have changed, find entry-level pricing info here and here.) To make your credits go as far as possible, just remember to turn this extension off when you’ve finished researching!
Find it here ; I buy the smallest number of credits and this is ample for my needs, both for myself and the SEO work I do for clients.
Related: Best SEO tools for beginners
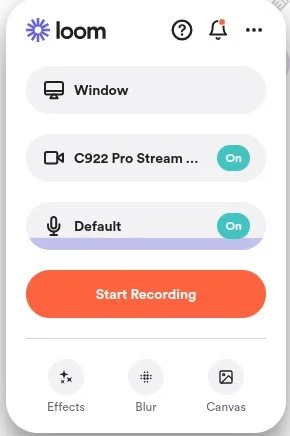
4. Loom
This nifty tool allows you to record your screen, while you talk, with your camera on, if you want. Wonderful when collaborating, enabling me to “show”, not “tell”. I use Loom primarily to make short, helpful how-to videos for my clients, but you could also use it when working with your website designer (or anyone else for that matter), to make a quick video commentary of something that you’re seeing on a web page.
Find it here ; I use the paid version, but a free option is available
5. GoFullPage
Did I mention that I love my work? I get a huge kick out of the visual appeal of the web pages that I create for clients, and I use this extension for both practical reasons and to celebrate my results. GoFullPage enables you to capture a whole website page, either as a PDF or an image.
You’ll see me using these snapshots in my portfolio, but I also share them with clients during our work-in-progress phase, so we can get a sense of how the website page as a whole hangs together. And I use this in my personal life too, to grab a handy screenshot of web pages I want to reference later, like confirmation pages or information that would be more convenient to store as a PDF.
Find it here ; free
6. Squarespace ID Finder
You’ll likely only need this extension if a) you are hands-on inside your own Squarespace website, and b) you’re confident enough to be adding custom CSS code there. Get a taste of what CSS can be used for, here.
So, in other words, it’s a pretty specialized extension. I’m including it here because it’s invaluable to me when working on client websites, and it thoroughly deserves this shout-out.
Find it here ; free
Finally, if you’re new to extensions, here’s some handy info to get started.
•
Would you like me to design and build your Squarespace website?
Prefer not to spend your time and energy installing and learning tools like this? There are dozens of skills needed to build a strong website that gets business results, and I’ve spent years honing my craft so that you can leave everything in my capable hands.
As a professional specializing in strategic websites for authors and solopreneurs with books, hire me to get niche expertise, top quality design, and your technical headaches solved.
After careful preparation together, I’ll design, build and launch your site in just 2-3 weeks. Learn more, and then schedule a complimentary consultation.